内容型产品如何设计清晰友好的首页
发布者:君点科技 时间:2019-06-04 11:15:39想要做一款可以将现有的产品和服务集成在一起的APP,就会是包含了多种形式的内容和功能。在设计时容易造成误区就是容易在首屏的包含非常多的东西
误区一
采用了太多 icon 类的设计,这些 icon 散落在界面的各个地方,相互之间没有明显的对比和亲密关系,也没有使用不同底色等方式对不同版块和重点部分进行视觉上的区分
参考案例
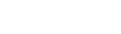
得到 APP 则显得简洁、有条理的多;而同样采用宫格导航设计的支付宝也有视觉重点、区域划分。
 一个好的设计在于产品设计时应当尽量减少用户的决策时间,降低点击错误率,提高用户获取信息的效率。
一个好的设计在于产品设计时应当尽量减少用户的决策时间,降低点击错误率,提高用户获取信息的效率。
轮播图下面是宫格式导航它的作用是:在于向用户传递清晰的场景,提供清晰的线索,让 APP 内的信息更容易被理解;应该尽量使用用户熟悉、可理解的方式设置选项,避免给用户提供太多选择,使带有目的的用户可以快速找到所需的信息。
但往往有时候就是避免不了出现以下问题,比如
1. 选项的迷惑性。选项即没有按照内容呈现方式(图文、有声书、电台)设置,也没有按照内容内在属性(情感、财经、小说)设置,一个带着目的的用户没办法通过导航知道自己想要的东西到底在哪里。
2. 选项粒度粗细不同。对现有的选项进行分级,一级菜单,应属于下面的二级菜单,
3. 没有有效展示出所有的内容。上划界面版块,内容并没有在导航中体现。
信息类推送自媒体存在的问题:加关注
现阶段用户每天被海量的信息包围,对于“加关注”这件事变得越来越谨慎,在尚未了解的时候下盲目加关注的人不会太多。在这种情况下,红色的加号变成了一个障碍,即便用户产生了点开头像进去看看的想法,也会小心翼翼防止自己失误点了关注才行。
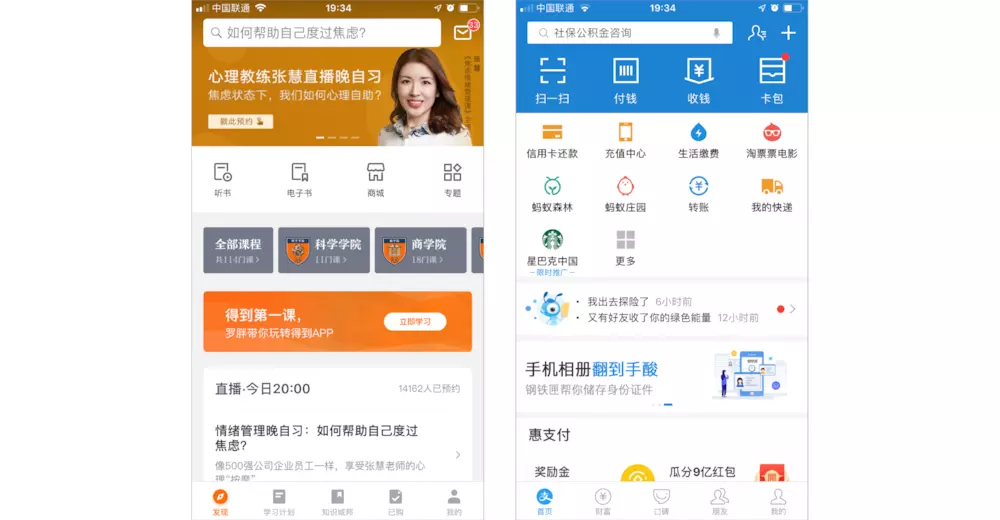
常见的首页设计:悬浮按钮存在的问题,比如日签
“日签”这个功能较为常见,通常容易出现的问题是没有将其放在某个不起眼的固定位置,而是设计成悬浮按钮放在首届面的最上层。用户可以点击“x”将按钮关闭,但这样的问题在于同一天再次打开 APP 它依然在那里等着你。一旦关闭了这个悬浮按钮,APP中再没有其他地方可以重新找到“日签”,需要再次重新打开 APP 才行。

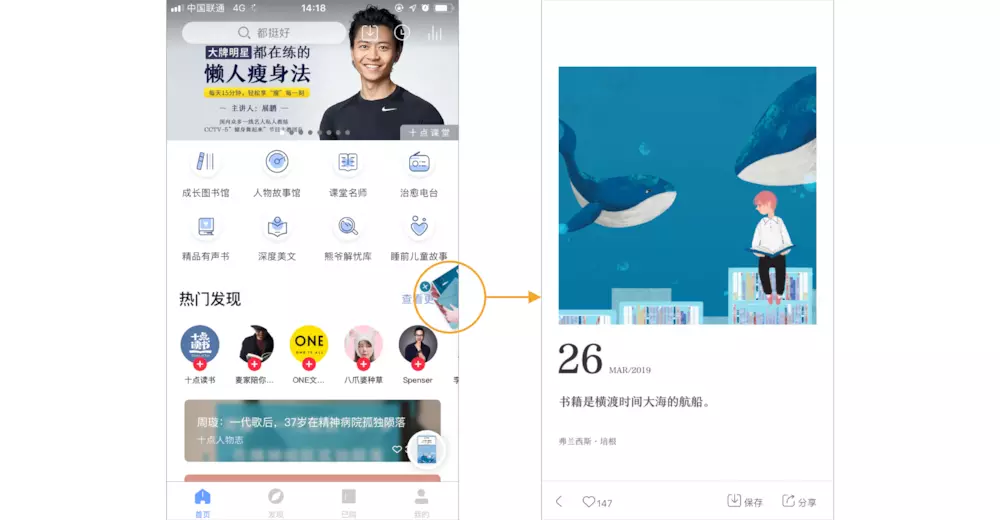
“日签”作为一个“锦上添花”的非核心功能,展示时的优先级没有必要如此高。正确做法将其放在顶部功能栏,或者有需要在每天用户第一次进入时使用标签提示即可。比如

以上就是设计常见的细节问题,设计时避免这类问题就能让你的首页更加人性化
本信息来源于:君点科技 www.ijundian.com 网站建设,网站设计,上海网站建设,上海网站设计,网站建设公司,网站设计公司




 扫描二维码
扫描二维码