优化小技巧,让加载更快
发布者:君点科技 时间:2019-05-22 16:45:57当你打开网站时,等待其加载内容的时间,近半数人最多等3秒,如果网站不能在3秒内加载完内容,许多人会失去耐心甚至选择离开,对任何行业来说,这都意味着损失大量业务和体验。
据统计,图片内容已经占到了互联网内容总量的62%,也就是说超过一半的流量和时间都用来下载图片。从性能优化的角度看,图片也绝对是优化的热点和重点之 一
何为性能优化
性能优化(Optimize),简而言之,就是在不影响系统运行正确性的前提下,使之运行地更快,完成特定功能所需的时间更短。
性能优化的目的
对Web端产品来说:
- 从用户角度而言,优化能够让页面加载得更快、对用户的操作响应更及时,能够给用户提供更为良好的体验;
- 从服务商角度而言,优化能够减少页面请求提升服务器性能、减小流量,能够节省可观的成本。
总之,恰当的优化不仅能够改善站点的用户体验并且能够节省相当多的资源。

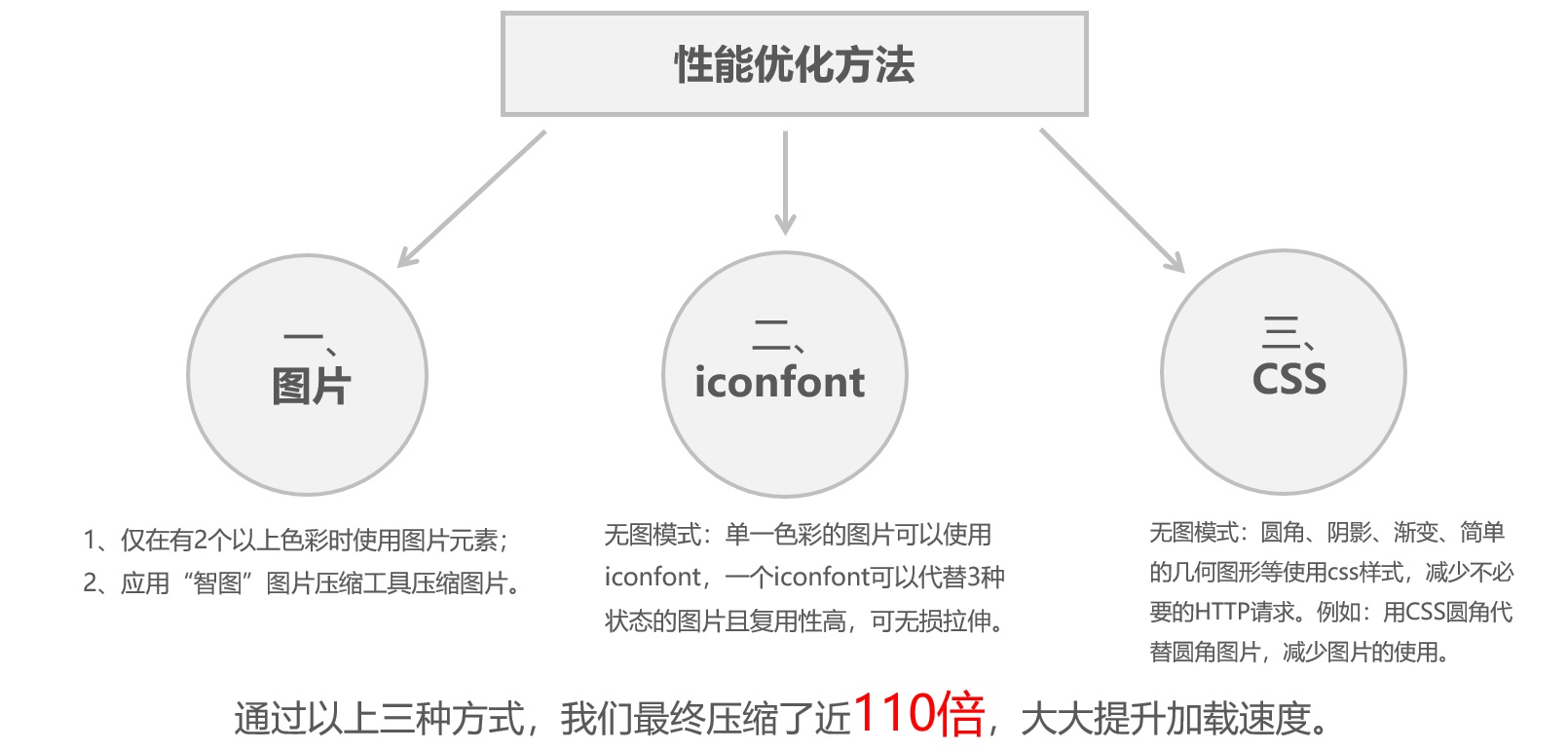
1. 图片
1:了解图片格式;2:尽量减少图片数量;3:图片大小的优化
2. iconfont
iconfont,矢量图标库,把图标处理成字体来显示在屏幕上,同样浏览器也会将其视为字体进行抗锯齿处理,有时效果并没有想象中的那么清晰锐利(相对于纯图片效果还是相当可人的)。iconfont,作为字体,其位置和大小也会受 css属性的影响,同时为了得到最大范围的浏览器支持,需要生成 TTF、WOFF、EOT、SVG 四种字体格式,这些问题阿里UX矢量库就可以完成。
矢量图标库除了对产品整体的性能提升外,对跨部门协作起到了资源与信息同步的作用,也可以作为项目资源备份,方便产品以后维护使用
矢量图标库在「移动端」的应用,有多项超过位图的高级特性,这些特性所带来的好处会影响你的设计工作流,以及产品的最终品质。移动端的设计变的越来越复杂,原因在于多样的屏幕尺寸与不同的分辨率。对于可缩放的自适应设计来讲,Icon fonts 是一种惊人的解决方案:
- 可缩放性(Scalability):基于字体的 icon 是与分辨率无关并能缩放到任何想要程度的技术,而不需要考虑retina,HDPI,XHDPI等等屏幕,渲染时会根据目标设备自动调整。
- 尺寸(Size):icon 使用 icon font 时,你不需要根据不同设备准备不同的图片,你的 APP 只需要在启动时加载一次 icon font 文件即可。
- 可维护性(Maintainability):通过管理字体文件你可以很自然的组织你的 icon 集合,任意的进行修改或扩展,而你仅需要维护这个单一的字体文件。
- 灵活性(Flexibility):操纵 icon fonts, 改变颜色,大小,仅仅几行代码就可以在瞬间改变外观。
- 可交互性(Interactivity):由于灵活性以及能够通过代码方便的操纵, 你能轻松的在不同状态显示对应的不同效果,创建动画。
编辑 : 3年2班程远
- 作者 : 51UED
- 阅读本文需 12 分钟
-
-

数字性能管理平台 Dynatrace 研究,当你打开网站时,等待其加载内容的时间,近半数人最多等3秒,如果网站不能在3秒内加载完内容,许多人会失去耐心甚至选择离开,对任何行业来说,这都意味着损失大量业务和体验。
HTTP Archieve 统计,图片内容已经占到了互联网内容总量的62%,也就是说超过一半的流量和时间都用来下载图片。从性能优化的角度看,图片也绝对是优化的热点和重点之 一,Google PageSpeed 或者 Yahoo 的14条性能优化规则无不把图片优化作为重要的优化手段。
我们负责的产品,大部分面向的是 Web端企业级用户,由于行业的原因,我们实际用户的电脑和网络环境,远没有大数据统计中电脑设备的良好性能,而且大多数企业电脑设备更新换代周期长,致使大多员工用的电脑老旧性能差,为了让产品运行使用流畅,产品自身性能的重要性不言而喻,作为产品设计师我们如何在不影响系统运行正确性的前提下,使之运行更快,如何能兼得美丽与才华而又不失用户体验?
文章目录
- 何为性能优化
- 性能优化的目的
- 我们是如何进行性能优化的
-
何为性能优化
性能优化(Optimize),简而言之,就是在不影响系统运行正确性的前提下,使之运行地更快,完成特定功能所需的时间更短。
性能优化的目的
对Web端产品来说:
- 从用户角度而言,优化能够让页面加载得更快、对用户的操作响应更及时,能够给用户提供更为良好的体验;
- 从服务商角度而言,优化能够减少页面请求提升服务器性能、减小流量,能够节省可观的成本。
-
总之,恰当的优化不仅能够改善站点的用户体验并且能够节省相当多的资源。
我们是如何进行性能优化的

1. 图片
了解图片格式
图片格式多种多样,其自身的优缺点决定了使用场景及环境,在什么情况下采用何种图片格式,是我们进行的第一步,首先从了解他们入手。
我们对常用的图片格式做了简单的对比总结:

尽量减少图片数量
之前的 web 图片调用方式是一张一张调用,这样会增加服务器的请求次数,降低界面响应速度,推荐使用下面两种方法来优化图片:
CSS Sprites,是一种网页图片应用处理方式,是把产品相关图片整合到一张图片文件中,这样载入的图片就不会像以前那样一幅一幅地慢慢显示出来,这是减少图像请求的有效方法。通过 CSS 的 background-image和background-position 属性来显示图片的不同部分,合并后的图片会比单个分离的图片总和要小,好处在于能够在网页加载图片时减少对服务器的请求次数,降低服务器储存和请求压力,同时提高了页面的加载速度。缺点是维护的时候比较复杂。

Opacity,设置 div元素的不透明级别,通过透明度的处理,且在不影响用户体验和设计的目的情况下,我们便可以只使用一张图片就能搞定控件的多种状态,从而减少图片的使用和网络请求。
缺点是 IE8 及以下浏览器不支持此属性。

图片大小的优化
目前正在使用的图片优化压缩工具「智图」→http://zhitu.isux.us/
腾讯的智图工具推出不久,但实测效果很好,而且提供了 Gulp 的自动化支持。提高用户在线压缩图片,智能转换图片格式,在线生成 webP 格式图片等功能,压缩率稳定在30%左右(处理带半透明的 png图片效果更佳)。
详细的介绍和使用方法:《腾讯出品!方便好用的免费图片压缩工具「智图」(可导出WebP)》
ImageOptim(Mac)→https://imageoptim.com/
Mac 平台下非常赞的图片优化工具,只需要把需要优化的图片拖拽进 ImageOptim,就能够完成对图片的优化。设置选择的也很丰富,目前支持 JPG 和 PNG 的优化。这是我在写文章时最常用到的工具,把网站用到的图片拖进去,优化就完成了。
以微平台首页界面为例
如果使用图片的方法,把所用图片整合一张图存储为 png格式,并直接应用。

将原图(4.03MB),用「智图」优化压缩并保持最高品质,大小为40.4KB,压缩了100倍,优化效果明显。

2. iconfont
iconfont,矢量图标库,把图标处理成字体来显示在屏幕上,同样浏览器也会将其视为字体进行抗锯齿处理,有时效果并没有想象中的那么清晰锐利(相对于纯图片效果还是相当可人的)。iconfont,作为字体,其位置和大小也会受 css属性的影响,同时为了得到最大范围的浏览器支持,需要生成 TTF、WOFF、EOT、SVG 四种字体格式,这些问题阿里UX矢量库就可以完成。
矢量图标库除了对产品整体的性能提升外,对跨部门协作起到了资源与信息同步的作用,也可以作为项目资源备份,方便产品以后维护使用。
详细使用方法:《重大更新!阿里妈妈矢量图标平台iconfont+全新上线!》

如果是自己画的 svg 想用 font 的类型引入到网页中可用以下的方法。
首先在 Iconfont 阿里巴巴矢量图标库上面将你需要的图标点击购物车按钮加入「暂存架」。

选择完所有要用的图标后「存储为项目」,给它命名。然后在「图标管理」-「图标应用项目」中找到这个项目,获取在线链接,把里面的代码复制到 CSS 中。

在 HTML 中需要使用到图标时,使用 iconfont 类名。
<i></i>
里面写上你想用的图标下面的 Unicode:

然后你可以通过控制 iconfont 类的属性改变图标的样式,比如:
.iconfont{
font-family:”iconfont”;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
padding-left:20px
}
就可以在页面中引用和修改了。
矢量图标库在「移动端」的应用,有多项超过位图的高级特性,这些特性所带来的好处会影响你的设计工作流,以及产品的最终品质。移动端的设计变的越来越复杂,原因在于多样的屏幕尺寸与不同的分辨率。对于可缩放的自适应设计来讲,Icon fonts 是一种惊人的解决方案:
- 可缩放性(Scalability):基于字体的 icon 是与分辨率无关并能缩放到任何想要程度的技术,而不需要考虑retina,HDPI,XHDPI等等屏幕,渲染时会根据目标设备自动调整。
- 尺寸(Size):icon 使用 icon font 时,你不需要根据不同设备准备不同的图片,你的 APP 只需要在启动时加载一次 icon font 文件即可。
- 可维护性(Maintainability):通过管理字体文件你可以很自然的组织你的 icon 集合,任意的进行修改或扩展,而你仅需要维护这个单一的字体文件。
- 灵活性(Flexibility):操纵 icon fonts, 改变颜色,大小,仅仅几行代码就可以在瞬间改变外观。
- 可交互性(Interactivity):由于灵活性以及能够通过代码方便的操纵, 你能轻松的在不同状态显示对应的不同效果,创建动画。
-
3. CSS
Web的诸多样式其实都是可以用 CSS 来实现,例如:圆角、渐变、阴影、简单的几何图形等等,代码毕竟属于文本模式,请求资源小,加载和渲染速度都是图片不可比拟的,因为每一个图片的加载都需要一个 http 的请求,而浏览器同一时间对同一域名下的请求是有一定数量限制,超过限制数目的请求会被阻塞,从而延长用户的感知时间,因此减少请求次数,也就提高了页面的呈现速度。
另外通过 css 实现,在任何屏幕上都可以显示出良好视觉的效果,无需多分辨率、多端适配。若软件具有的自定义外观的功能,css 的优势就更加的强大,属性修改一下就可以了。在后期维护时需要修改,比修改图片要方便容易。
产品实际案例应用——CSS
圆角、渐变、阴影、线条、背景等等,都由 css 来实现,通过css,实现全兼容的良好视觉效果,自适应多分辨率
-
产品应用
产品使用 iconfont + css + 图片优化。
- 图片 :Logo用智图压缩优化。
- iconfont :单色图标使用 iconfont。例:返回、消息、设置、下拉、各模块图标、各文件类型的图标、搜索、新建文件夹、上传、删除、文本、文件夹、下载、编辑、check box等。
- CSS :CSS样式。例:圆角、背景、有色彩的图片、甘特图表、圆角按钮、背景、输入框、表格、隔行差色、圆角按钮、线条等。
-
在产品设计过程中,慎重选择设计方式,减少因径向渐变、不规则渐变引起的必须使用大图片元素的方法,避免用户因为长时间的等待加载而烦躁或选择离开,从而影响产品整体体验。
作为产品体验设计师必须为用户着想,需要自己去真正使用、去运行你设计的产品,将「用户体验」意识贯穿整个产品环节。
本信息来源于:君点科技 www.ijundian.com 网站建设,网站设计,上海网站建设,上海网站设计,网站建设公司,网站设计公司




 扫描二维码
扫描二维码